Appium獲取手機分辨率 & 自適應設備下滑刷新
閱讀次數 1224發表于 2022/9/23 15:58:32
需求背景:appium做手機自動化的時候,有個很固定的需求就是豎直滑動刷新頁面信息(比如:微信朋友圈、微博等),開始的時候我是固定寫死的,如driver.swipe(300,1000,300,300),但是這樣寫的弊端也很明顯,代碼不夠健壯,如果遇到小屏設備或者大屏設備,滑動的幅度看起來就可能過大或閱讀全文

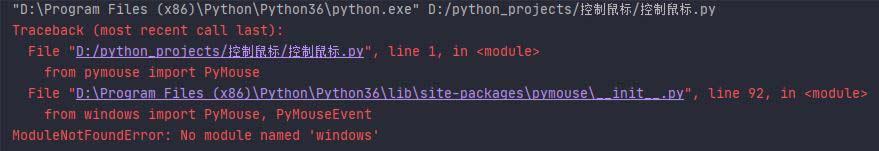
python自動控制鼠標操作pymouse
閱讀次數 2252發表于 2022/9/16 9:25:02
安裝PyMouse庫 1.使用pip可以直接下載pymouse pipinstallpymouse 或者 pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/--upgradepymouse 2.第二步:需要安裝PyUserinput、閱讀全文
一次自動化批量處理服務器上幾萬張圖片
閱讀次數 2624發表于 2021/1/19 22:10:48
photoshop批處理圖片 里面的批處理圖片動作也試了,對于處理子文件夾里面的圖片覆蓋不是很好(可能是我不會操作吧。) ACDsee批處理圖片 試了,在本地電腦是可以,但是傳到服務器上需要安裝東西太多了,麻煩,沒有繼續弄 美圖秀秀批處理圖片 如果對于子文件夾少或者圖少閱讀全文
超級實用且不花哨的js代碼大全( 7 )
閱讀次數 7273發表于 2009/9/4 8:31:08
彈窗代碼匯總【0、超完美彈窗代碼】功能:5小時彈一次+背后彈出+自動適應不同分辯率+準全屏顯示 代碼:<script>functionopenwin(){window.open(http://www.6882.com,"pop1","width="+(window.screen.wid閱讀全文
超級實用且不花哨的js代碼大全( 2 )
閱讀次數 10209發表于 2009/9/4 8:24:11
高級應用(一) 頁面跳轉: window.location.href('地址') window.open('地址','_self')打開新窗口: window.open('地址','_blank') 只顯示地址欄:window.open('地址','title','location=1,h閱讀全文
在圖片未知尺寸情況下,利用CSS把圖片垂直居中于div中心(2)
閱讀次數 12504發表于 2009/6/17 15:21:12
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w閱讀全文
在圖片未知尺寸情況下,利用CSS把圖片垂直居中于div中心
閱讀次數 10332發表于 2009/6/17 15:19:01
以下為詳細代碼 <styletype="text/css"> *{margin:0;padding:0;} #demo{ width:300px; text-align:center; border:1pxsolid#f00; line-height:300px; 閱讀全文
常見顯示器尺寸與分辨率對照
閱讀次數 11026發表于 2009/6/9 22:24:49
常見顯示器尺寸與分辨率對照: 15"-1024*768;17"-1280*1024; 17"寬屏-1280*800; 19"-1280*1024; 19"寬屏-1440*900; 20"寬屏-1440*900或1680*1050; 22"寬屏-1680*1050或1920*1080; 閱讀全文

ASP漢字圖片驗證碼
閱讀次數 9535發表于 2009/1/23 10:22:04
保存下面代碼到code.asp,在需要顯示驗證碼的地方使用<imgsrc="code.asp"alt="驗證碼"/>來顯示,使用session("qwbm")來提取驗證碼 生成的效果圖片: 以下為詳細代碼 <% '<imgsrc="code.asp"alt="閱讀全文
一行兩列的CSS設置代碼
閱讀次數 16705發表于 2008/4/25 23:16:52
body{font-size:12px;} .main{width:800px;/*總的寬度*/ background:yellow; } .main.col-1{ float:left;/*這個是關鍵的地方讓col1往左浮動,這樣它的后面(右邊)就可以放置別的元素(別的元素:可以閱讀全文
常用CSS縮寫語法總結
閱讀次數 7712發表于 2008/4/19 20:39:55
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規則如下: 顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369; 盒尺寸通常有下面四種書寫方法: property:value1;表示所有邊都是一閱讀全文
Photoshop中精典實用技巧
閱讀次數 8968發表于 2008/4/16 20:28:28
Adobe公司的產品PhotoShop從第一版到如今的cs版本,功能之強大;使用之方便得到了世人的贊同。眼花繚亂的功能讓菜鳥們無從入手,總得通過鼠標一個個點擊去試用,令到工作效率大大地降低。反觀PS的高手們,左手摸著鍵盤,右手按著鼠標,唰一聲就完成了一個作品,簡直令人嘆為觀止。在這里,就把本人精心收閱讀全文
CSS中的單位一覽 包括寬度尺寸單位 顏色單位 角度單位
閱讀次數 12449發表于 2008/3/15 20:48:35
div+css常用單位 相對長度單位RelativeLengthUnits em說明:相對長度單位。相對于當前對象內文本的字體尺寸。如當前行內文本的字體尺寸未被人為設置,則相對于瀏覽器的默認字體尺寸。示例:div{font-size:1.2em;} ex說明:相對長度單位。相對于字符“x”閱讀全文
CSS的常用的一些技巧
閱讀次數 7030發表于 2008/1/4 10:50:27
class和id的值在HTML和XHTML中也是區分大小寫的,如果你一定要大小寫混合寫,請仔細確認你在CSS的定義和XHTML里的標簽是一致的。例如:我們先定義兩個樣式,第一個樣式背景為#666;第二個樣式有10px的邊框。這樣最終的顯示效果是這個div既有#666的背景,也有10px的邊框。 閱讀全文
網站頁面設計中的Css十大注意
閱讀次數 6949發表于 2007/12/27 23:42:34
寫規則 當使用css定義字體時你可能會這樣做: font-size:1em; line-height:1.5em; font-weight:bold; font-style:italic; font-variant:small-caps; font-family:verdana,s閱讀全文
了解CSS中em單位和px單位的區別
閱讀次數 7591發表于 2007/12/26 20:25:13
這里引用的是Jorux的“95%的中國網站需要重寫CSS”的文章,題目有點嚇人,但是確實是現在國內網頁制作方面的一些缺陷。我一直也搞不清楚px與em之間的關系和特點,看過以后確實收獲很大。平時都是用px來定義字體,所以無法用瀏覽器字體放大的功能,而國外大多數網站都可以在IE下使用。因為 1.IE無閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號