python+appium自動(dòng)化測(cè)試-滑動(dòng)
- 1471
- 2022/9/23 16:05:30
一、scroll()方法 Appium中webdriver提供scroll()方法來(lái)滾動(dòng)頁(yè)面,該方法只適用于屏幕上已經(jīng)顯示的兩個(gè)元素,從一個(gè)元素滾動(dòng)到另一個(gè)元素。若元素不存在當(dāng)前屏幕或被遮擋,則無(wú)法使用該方法。 方法介紹: scroll(self,start_el,stop_el,dura閱讀全文
python加Appium判斷滑動(dòng)是否到達(dá)屏幕底部
- 1248
- 2022/9/23 15:54:47
需求:在做appium自動(dòng)化的過(guò)程中遇到一個(gè)問(wèn)題,每次下滑都會(huì)刷新頁(yè)面(比如微信朋友圈),要通過(guò)滑動(dòng)獲取所有頁(yè)面信息,直到滑動(dòng)到頁(yè)面底部,但是不知道怎么判斷滑動(dòng)到底部從而終止滑動(dòng)的循環(huán)(appium無(wú)法得知滑動(dòng)成功還是失敗) appium本身沒(méi)有直接判斷是否滑動(dòng)到頁(yè)面底部的函數(shù),但是我們可以通閱讀全文

jquery實(shí)現(xiàn)下拉加載更多
- 1123
- 2022/6/8 10:39:37
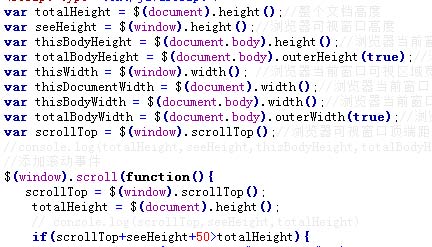
實(shí)現(xiàn)思路: 只要滾動(dòng)條拉到的某個(gè)位置距離底部距離大于邊框的高度立即加載新數(shù)據(jù)。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文
留言板留言板V7.0
- 1087
- 2014/10/30 10:27:59
2014-10-25更新內(nèi)容 重寫全部代碼,很容易看懂 保持原來(lái)的留言結(jié)構(gòu)(擴(kuò)展性強(qiáng)) 增加模板加載 增加CSS加載 后臺(tái)加入新的編輯器 加入jquery特效 增加了蓋樓時(shí)間 修改了非法關(guān)鍵字庫(kù) 增加分享統(tǒng)計(jì) 網(wǎng)站菜單,底部菜單,留言類別后臺(tái)控制 增加新的背景音樂(lè)功能 修正了閱讀全文
微信小程序-接入廣告
- 2180
- 2020/12/18 14:43:35
微信小程序在達(dá)到條件時(shí)就可以開(kāi)通流量主,申請(qǐng)接入廣告了,用自己辛辛苦苦碼出來(lái)的成果賺點(diǎn)小錢。目前廣告有三種類型: Banner廣告、激勵(lì)式視頻、插屏廣告 開(kāi)通條件: ·累計(jì)獨(dú)立訪客(UV)不低于1000 ·有嚴(yán)重違規(guī)記錄的小程序不予申請(qǐng) 1.創(chuàng)建廣告位,拿到廣告位ID 2.代閱讀全文
jquery實(shí)現(xiàn)移動(dòng)端下拉加載刷新更多信息
- 3400
- 2020/8/10 14:37:08
記錄初始化的頁(yè)數(shù),now為當(dāng)前頁(yè),num為總頁(yè)數(shù),這個(gè)數(shù)值的設(shè)置是通過(guò)php獲取分頁(yè)的時(shí)候的總頁(yè)數(shù) <divclass="caseud"now="1"num="2"> <ahref="javascript:;">加載更多</a> </div> 閱讀全文

asp計(jì)算頁(yè)面執(zhí)行時(shí)間顯示到毫秒
- 4724
- 2019/4/15 22:07:57
當(dāng)前asp頁(yè)面執(zhí)行完畢所用的時(shí)間 操作如下: <% 'timer函數(shù):返回午夜12時(shí)以后已經(jīng)過(guò)去的秒數(shù) dimpage_start_time page_start_time=timer() %> 以上代碼一定要在頁(yè)面頂部加上 在網(wǎng)頁(yè)的底部位置再獲取當(dāng)前過(guò)去的秒閱讀全文
在table中tr的display:block在firefox下顯示布局錯(cuò)亂問(wèn)題
- 10379
- 2015/5/23 16:03:31
在table中tr的display:block在firefox下顯示布局錯(cuò)亂問(wèn)題 按照常理,對(duì)于某一單元行需要顯示時(shí),使用:display:block屬性,不需要顯示時(shí)使用display:none屬性,而且這樣做在IE瀏覽器中顯示正常,沒(méi)有任何問(wèn)題。 但是當(dāng)用Fi閱讀全文
留言板留言板V7.0
- 112574
- 2014/10/30 10:46:40
2014-10-25更新內(nèi)容 重寫全部代碼,很容易看懂 保持原來(lái)的留言結(jié)構(gòu)(擴(kuò)展性強(qiáng)) 增加模板加載 增加CSS加載 后臺(tái)加入新的編輯器 加入jquery特效 增加了蓋樓時(shí)間 修改了非法關(guān)鍵字庫(kù) 增加分享統(tǒng)計(jì) 網(wǎng)站菜單,底部菜單,留言類別后臺(tái)控制 增加新的背景音樂(lè)功能 修正了閱讀全文
旅行社管理系統(tǒng) V1.9
- 6137
- 2012/4/27 16:07:43
深山旅行社管理系統(tǒng)V1.9 功能介紹:網(wǎng)站基本設(shè)置修改管理員密碼新聞資訊管理網(wǎng)站公告旅游新聞旅游景點(diǎn)管理旅游景點(diǎn)酒店賓館管理酒店介紹旅游線路管理旅游常識(shí)出行指南租車提示美食介紹 本系統(tǒng)采用asp+access數(shù)據(jù)結(jié)構(gòu),使用方便,無(wú)需安裝,放到服務(wù)器空間即可使用。 后臺(tái)路徑:/admin閱讀全文
讓DIV固定在瀏覽器窗口的底部(兼容IE6)
- 34962
- 2011/12/15 19:12:47
這個(gè)例子是實(shí)現(xiàn)層固定在瀏覽器窗口的最下面,兼容IE6 以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/閱讀全文
旅游網(wǎng)站的企業(yè)站自定義功能完成。
- 9301
- 2011/8/23 8:29:20
VIP用戶可以生成自定義自己的網(wǎng)站 本來(lái)是想著讓用戶自己上傳動(dòng)畫的,后來(lái)一想,動(dòng)畫有腳本,就沒(méi)有使用,使用上傳圖片的廣告處理,再外加我們?yōu)樗麄兲峁┑囊恍┩该鱢lash素材進(jìn)行點(diǎn)綴,現(xiàn)在就漂亮多了。 頁(yè)面采用div+css結(jié)構(gòu)所做,兼容所有的瀏覽器,有多種樣式選擇 PS:以上所有的樣式全閱讀全文
做在線客服時(shí),聊天窗口的div滾動(dòng)條始終在底部
- 39476
- 2011/7/16 8:56:21
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q閱讀全文
告訴你一些GOOGLE搜索你不知道的東西
- 27002
- 2009/12/22 14:07:40
1,前言2,摘要3,如何使用本文4,GOOGLE簡(jiǎn)介5,搜索入門6,初階搜索6.1,搜索結(jié)果要求包含兩個(gè)及兩個(gè)以上關(guān)鍵字6.2,搜索結(jié)果要求不包含某些特定信息6.3,搜索結(jié)果至少包含多個(gè)關(guān)鍵字中的任意一個(gè)6.4,“+”、“-”和“OR”的混合查詢6.5,用“+”和“-”減少冗余信息7,輔助搜索7.1閱讀全文
利用css設(shè)置div漂浮在底部或頂部
- 17972
- 2009/9/2 16:21:33
以下為詳細(xì)代碼 <!doctypehtmlpublic"-//w3c//dtdhtml4.0transitional//en"> <html> <head> <title>利用css設(shè)置div漂浮在底部或頂部</title閱讀全文
AJAX彈出提示信息效果與lightbox效果一樣
- 10198
- 2008/4/25 22:56:24
<html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title>提示信息框</title> <styletype=閱讀全文
CSS常用網(wǎng)站布局實(shí)例
- 8643
- 2008/4/24 23:24:18
CSS常用網(wǎng)站布局實(shí)例單行一列以下是引用片段:body{margin:0px;padding:0px;text-align:center;}#content{margin-left:auto;margin-right:auto;width:400px;width:370px;}兩行一列以下是引用片段閱讀全文
- 更多信息>>欄目類別選擇
- 百度小程序開(kāi)發(fā)
- 微信小程序開(kāi)發(fā)
- 微信公眾號(hào)開(kāi)發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來(lái)做投票
- 火狐Mozilla Firefox出現(xiàn):無(wú)法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無(wú)法訪問(wèn) 問(wèn)題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過(guò)代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- 如果你每天上網(wǎng)超過(guò)4個(gè)小時(shí)請(qǐng)按照以下方法做。
- ASP.NET 2和IIS 7.0發(fā)生不兼容變化
- 仿taobao效果拼音字母檢索功能
- ewebeditor 刪除信息時(shí)同時(shí)刪除相關(guān)上傳文件
- asp利用hasOwnProperty驗(yàn)證某個(gè)json中的某個(gè)標(biāo)簽是否存在
- Javascript JS 限制復(fù)選框的選擇個(gè)數(shù)








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)