input文本輸入框只能輸入數字或字母或漢字等
- 4522
- 2020/8/17 21:14:17
1.文本框只能輸入數字代碼(小數點也不能輸入) <inputonkeyup="this.value=this.value.replace(/\D/g,'')"onafterpaste="this.value=this.value.replace(/\D/g,'')"> 2.只能輸閱讀全文
windows8的iis7應用程序池標識問題
- 6451
- 2015/10/5 21:13:57
如果出現以下錯誤:應用程序池×××的標識無效。可能是為標識指定的用戶名或密碼不正確,或者用戶不具有批登錄權限。如果不更正標識,則當應用程序池接收到它的第一個請求時,應用程序池將被禁用。如果是批登錄權限導致的此問題,則必須在授予權限之后更改IIS配置存儲中的標識,然后WindowsProcessAct閱讀全文
javascript 表單(文本框)觸發鼠標事件大全
- 58802
- 2011/3/3 11:17:57
一般事件事件瀏覽器支持描述標上顏色的是一些常用的 onClickHTML:2|3|3.2|4Browser:IE3|N2|O3鼠標點擊事件,多用在某個對象控制的范圍內的鼠標點擊 onDblClickHTML:2|3|3.2|4Browser:IE4|N4|O鼠標雙擊事件 onMouseDown閱讀全文
超級實用且不花哨的js代碼大全( 3 )
- 8970
- 2009/9/4 8:25:26
//無模式的提示框functionmodelessAlert(Msg){window.showModelessDialog("javascript:alert(\""+escape(Msg)+"\");window.close();","","status:no;resizable:no;help:閱讀全文
超級實用且不花哨的js代碼大全( 2 )
- 10209
- 2009/9/4 8:24:11
高級應用(一) 頁面跳轉: window.location.href('地址') window.open('地址','_self')打開新窗口: window.open('地址','_blank') 只顯示地址欄:window.open('地址','title','location=1,h閱讀全文
超級實用且不花哨的js代碼大全( 1 )
- 7913
- 2009/9/4 8:22:09
事件源對象event.srcElement.tagNameevent.srcElement.type捕獲釋放event.srcElement.setCapture();event.srcElement.releaseCapture();事件按鍵event.keyCodeevent.shiftKeye閱讀全文
javascript_vb_asp代碼轉換器
- 14580
- 2009/7/23 22:25:11
以下為詳細代碼 <HTML><HEAD><TITLE>javascript_vb_asp代碼轉換器</TITLE> <METAhttp-equiv=Content-Typecontent="text/html;charset=gb23閱讀全文
JavaScript實現文本框提示效果
- 10526
- 2009/6/8 23:04:50
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxml閱讀全文
html表單里面的label詳細
- 10578
- 2009/6/7 22:06:28
在Dreamweaver8中,只要一加入表單或表單對象,文本框等等,就會在代碼中加入一個<label></label>,一直沒明白這個label是做什么的,今天正好看到了解釋: Label中有兩個屬性是非常有用的,一個是FOR、另外一個就是ACCESSKEY了。FOR屬性功閱讀全文
自適應高度textarea(文本框)
- 14890
- 2009/5/5 22:14:09
以下為詳細代碼 自適應高度textarea(文本框) <!--textarea自適應高度--> <h3>textarea自適應高度</h3> <textareastyle='border:1pxsolid#94BBE2;width:100%;he閱讀全文
加長增高對話框與文本框
- 13393
- 2009/4/27 20:57:31
以下為詳細代碼 <title>加長增高對話框與文本框深山工作室,深山行者優秀個人網頁欣賞,企業網站制作——PoweredByQwbm</title> <metahttp-equiv="Content-Type"content="text/html;charset閱讀全文

FlashFxp修改FTP密碼
- 19719
- 2009/4/6 22:47:07
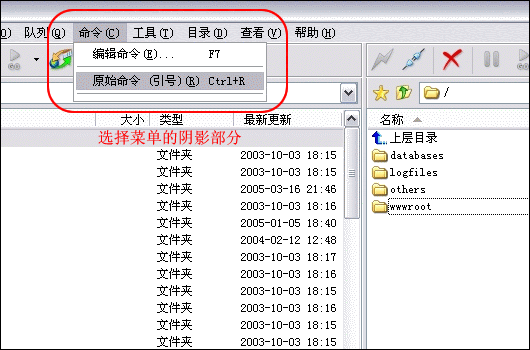
法一.FlashFXP,修改FTP空間密碼打開FlashFXP主界面,連接至站點,按圖操作 鍵入修改密碼的命令 修改密碼成功提示 法二.首先打開FLASHFXP連接到你的ftp連上后,點菜單欄的“命令”-“編輯命令”,當然也可以直接按F7在“自定義命令里”點下面的“新建命令”輸入名閱讀全文
asp經典正則表達式應用收藏
- 6655
- 2009/1/23 10:03:12
以下是引用片段: 正則表達式用于字符串處理,表單驗證等場合,實用高效,但用到時總是不太把握,以致往往要上網查一番。我將一些常用的表達式收藏在這里,作備忘之用。本貼隨時會更新。 匹配中文字符的正則表達式:[\u4e00-\u9fa5] 匹配雙字節字符(包括漢字在內):[^\x00-\閱讀全文
靜態頁面在文本框中輸入數字,表格直接算出相應的結果
- 9693
- 2008/12/16 19:39:50
以下為詳細代碼 靜態頁面在文本框中輸入數字,表格直接算出相應的結果 <style>td{width:100px}</style> <tableborder=1> <tr><td>名稱</td><td>單價閱讀全文
如何讓文本框不出現提交過的表單信息
- 8245
- 2008/11/12 19:59:46
如何讓文本框不出現提交過的表單信息在<form></form>標簽中添加autocomplete="off"例如:<formname="form1"method="post"autocomplete="off"action="userlogin.do"> 或者在閱讀全文
設置自己個性的網頁滾動條附詳細介紹
- 10678
- 2008/6/9 20:51:30
以下為詳細代碼 設置自己個性的網頁滾動條附詳細介紹 1.overflow內容溢出時的設置(設定被設定對象是否顯示滾動條) overflow-x水平方向內容溢出時的設置 overflow-y垂直方向內容溢出時的設置 以上三個屬性設置的值為visible(默認值)、scroll、hidde閱讀全文
收集的javascript客戶端驗證函數大全
- 12724
- 2008/5/29 8:22:26
一、驗證類1、數字驗證內1.1整數1.2大于0的整數(用于傳來的ID的驗證)1.3負整數的驗證1.4整數不能大于iMax1.5整數不能小于iMin2、時間類2.1短時間,形如(13:04:06)2.2短日期,形如(2003-12-05)2.3長時間,形如(2003-12-0513:04:06)2.4閱讀全文
巧用CSS中的expression來區分只讀文本框
- 11729
- 2008/5/23 21:02:57
巧用CSS中的expression來區分只讀文本框 對于文本框,只讀狀態下和普通狀態下,瀏覽器對其并沒有做什么特殊的標記,表面看來,效果是一樣的,這樣,對用戶來說,易用性并不是很高. 當然,我們可以改變只讀文本框的背景顏色來加以區分,這個時候就需要程序員自己判斷這個文本框是不是只讀,然后再引入相閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號