
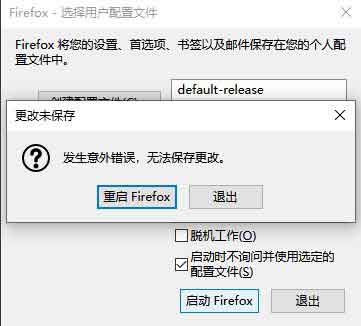
火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
閱讀次數 3415發表于 2024/8/20 18:17:42
試了幾個版本的火狐MozillaFirefox軟件,最后都是提示:無法載入您的Firefox配置文件它可能已經丟失或是無法訪問,一開始以為是電腦環境問題,后來發現新做的電腦系統也不能安裝,win7/win10安裝之后也提示這個問題,那么就百分百肯定是軟件安裝問題了。 網上找的解決辦閱讀全文
留言板(釣魚島模板)V5.3
閱讀次數 1298發表于 2012/9/18 11:54:05
2012-9-18更新內容 增加了釣魚島模板(兼容ie6>,Firefox,Chrome) 以后將后對各個模板進行css兼容處理 =============== 增加了IP轉換為物理地址的程序(采用qqip庫) 如果不要,可以刪除ip這個文件夾 此地理數庫太大了,足有38MB,不喜閱讀全文
深山留言板(9.10教師節模板)
閱讀次數 846發表于 2012/9/18 11:52:48
2012-9-6更新內容 修改了副標題顯示錯誤 增加了9.10教師節模板(兼容ie6>,Firefox,Chrome) 只適合5.2以程序 以后將后對各個模板進行css兼容處理 現在有很多的模板可以選擇 以下為模板地址:http://www.qinglibike.com/book/temp閱讀全文

利用CSS實現半透明效果兼容IE與火狐與chrome等瀏覽器
閱讀次數 9575發表于 2018/4/15 16:01:30
直接上代碼,兼容IE,firefox,chrome,Safari,Opera等主流瀏覽器的半透明CSS代碼: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 幾個屬性的意思是: opacity:0.5;CSS的標閱讀全文
在table中tr的display:block在firefox下顯示布局錯亂問題
閱讀次數 10379發表于 2015/5/23 16:03:31
在table中tr的display:block在firefox下顯示布局錯亂問題 按照常理,對于某一單元行需要顯示時,使用:display:block屬性,不需要顯示時使用display:none屬性,而且這樣做在IE瀏覽器中顯示正常,沒有任何問題。 但是當用Fi閱讀全文
window.location.href在firefox火狐中不兼容的解決辦法
閱讀次數 14526發表于 2013/4/24 11:22:39
window.open()打開新窗口 window.location.href現有本窗體打開 跳轉某個網址window.location.href("http://www.qinglibike.com"); 在IE下能正常跳轉,但是在火狐下不行 IE或者Firefox2.0.x:閱讀全文
在未知圖片的寬度與高度時利用div+css將圖片居中
閱讀次數 32544發表于 2012/11/20 18:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
留言板(釣魚島模板)V5.3
閱讀次數 9941發表于 2012/9/18 11:56:52
2012-9-18更新內容 增加了釣魚島模板(兼容ie6>,Firefox,Chrome) 以后將后對各個模板進行css兼容處理 =============== 增加了IP轉換為物理地址的程序(采用qqip庫) 如果不要,可以刪除ip這個文件夾 此地理數庫太大了,足有38MB,不喜閱讀全文
利用JavaScript獲取現在時間日期與農歷
閱讀次數 32638發表于 2012/7/10 16:27:17
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
IE8 CSS HACK 兼容
閱讀次數 39073發表于 2010/8/16 16:18:26
IE8CSSHACK兼容集合"\9" 例:"margin:0pxauto\9;".這里的"\9"可以區別所有IE和FireFox."*" IE6、IE7可以識別.IE8、FireFox不能."_" IE6可以識別"_",IE7、IE8、FireFox不能. 以下為詳細代碼 <!DO閱讀全文
收集各種游覽器禁止javascript的方法
閱讀次數 18200發表于 2009/12/22 14:07:40
瀏覽器出現的“對不起您的IE已經禁止運行javascript,無法正常使用該控制臺。”解決方法2009-09-0811:531.可能是瀏覽器本身的設置問題,可按照下面的提示操作 如果是使用IE則執行打開瀏覽器的工具>Internet選項>安全>Internet>自定義級別&閱讀全文
超級實用且不花哨的js代碼大全( 7 )
閱讀次數 7273發表于 2009/9/4 8:31:08
彈窗代碼匯總【0、超完美彈窗代碼】功能:5小時彈一次+背后彈出+自動適應不同分辯率+準全屏顯示 代碼:<script>functionopenwin(){window.open(http://www.6882.com,"pop1","width="+(window.screen.wid閱讀全文
Word圖片導出方法
閱讀次數 11466發表于 2009/8/31 15:54:49
word的圖片工具欄不提供導出功能.如何能辦到呢? 有兩種可選的方法: 1.選中圖片,復制圖片,打開"畫圖工具",然后粘貼到畫圖工具里,然后在保存為jpg或者gif,它默認的格式為BMP,并且圖片的清晰度有損,不能很方便的裁剪,這個方法,相當于是新建了一個圖片,并沒有將原始圖導出,并不是最佳方案閱讀全文
支持IE與firefox(火狐)的css寫省略號方法
閱讀次數 31591發表于 2009/7/2 16:49:55
以下為詳細代碼 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01//EN""http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <metahttp-equi閱讀全文
一個可以說是超級變態,超級強的DIV+CSS應用
閱讀次數 11421發表于 2009/6/1 14:46:33
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
Div+CSS+JS樹型菜單,可刷新
閱讀次數 11390發表于 2009/5/29 20:48:21
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
兼容IE和FF的收藏本站、設為首頁代碼
閱讀次數 10237發表于 2009/5/5 22:10:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht閱讀全文
幾個經典的css技巧
閱讀次數 8238發表于 2008/12/10 21:26:06
使用line-height垂直居中 line-height:24px; 使用固定寬度的容器并且需要一行垂直居中時,使用line-height即可(高度與父層容器一致),更多的垂直居中總結可以看這里。 清除容器浮動 #main{overflow:hidden;} 期前也提到過這樣的問題,更多閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號