
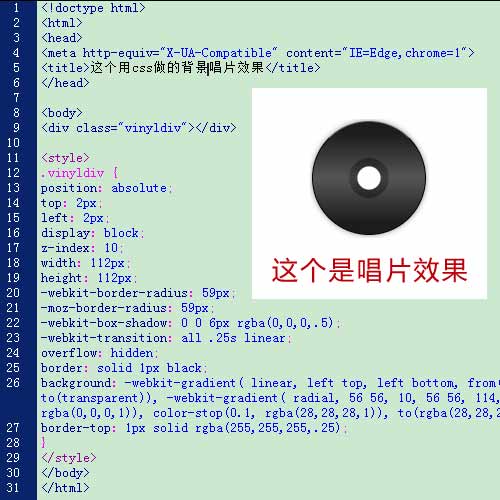
利用css3.0寫出一個音樂播放的唱片碟盤的效果
- 3452
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文
uni-app 搜索、歷史記錄功能簡單實現(xiàn)
- 4525
- 2020/12/11 23:19:01
實現(xiàn)功能 1.點擊搜索,把搜索的值存入本地記錄,并展示 2.搜索相同的值,要刪除舊數(shù)據(jù),把新數(shù)據(jù)放進數(shù)組首位 3.清空歷史記錄 <template> <view> <!--搜索框--> <viewclass="search"> 閱讀全文
uni-app實現(xiàn)上拉加載,下拉刷新(下拉帶動畫)
- 7914
- 2020/9/15 15:20:52
直接展示代碼,uni-app的上拉加載動畫 1.在pages.json添加允許下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用戶日志", "enablePullDownRe閱讀全文
rs操作數(shù)據(jù)表記錄集對象的方法
- 5706
- 2018/5/25 11:35:48
記錄集對象的方法: rs.movenext將記錄指針從當前的位置向下移一行 rs.moveprevious將記錄指針從當前的位置向上移一行 rs.movefirst將記錄指針移到數(shù)據(jù)表第一行 rs.movelast將記錄指針移到數(shù)據(jù)表最后一行 rs.absoluteposition=N閱讀全文

利用CSS實現(xiàn)半透明效果兼容IE與火狐與chrome等瀏覽器
- 9575
- 2018/4/15 16:01:30
直接上代碼,兼容IE,firefox,chrome,Safari,Opera等主流瀏覽器的半透明CSS代碼: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 幾個屬性的意思是: opacity:0.5;CSS的標閱讀全文
js兼容多個瀏覽器右下角漂浮廣告
- 7743
- 2013/12/31 19:47:11
js兼容多個瀏覽器右下角漂浮廣告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b閱讀全文
在未知圖片的寬度與高度時利用div+css將圖片居中
- 32544
- 2012/11/20 18:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
讓DIV固定在瀏覽器窗口的底部(兼容IE6)
- 34962
- 2011/12/15 19:12:47
這個例子是實現(xiàn)層固定在瀏覽器窗口的最下面,兼容IE6 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/閱讀全文
javascript編寫的網(wǎng)頁版的打字測試程序
- 23991
- 2011/1/27 15:56:13
以下為詳細代碼 javascript編寫的網(wǎng)頁版的打字測試程序 "; elsetempstr=""+str.charAt(j)+""; newstr+=tempstr; zq++; } else { if(j>=len1)newstr+=""+str.c閱讀全文
JS+CSS實現(xiàn)圖片放大預(yù)覽效果(購物時放在產(chǎn)品上面預(yù)覽圖片)
- 39671
- 2011/1/27 9:09:51
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
javascript取漢字拼音首字母縮寫程序
- 28144
- 2011/1/14 17:03:42
以下為詳細代碼 "+arrRslt.join("")+ "隱藏"; varoDiv=getPosition(document.getElementById("txtChinese")); div.style.top=oDiv.top+oDiv.height; d閱讀全文
非常不錯的支持各種瀏覽器的簡易調(diào)色板
- 11701
- 2010/7/6 10:43:51
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
div+css黑色焦點圖(幻燈片效果非常 不錯)
- 12785
- 2010/7/2 13:05:11
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
利用position把div放在flash上
- 34397
- 2010/4/29 22:41:32
只要在Flash對象加入頁面時生成的HTML代碼中加入以下參數(shù)就可以讓Div浮動層從Flash下露出來了:<paramname="wmode"value="transparent"/> 另外,發(fā)現(xiàn)另外一個更專業(yè)的參數(shù):<paramname="wmode"value="opaque閱讀全文
這個超級強的div+css圖片大小自適應(yīng)
- 24603
- 2010/4/6 15:19:23
以下為詳細代碼 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c閱讀全文
倒計時廣告/始終保持在網(wǎng)頁中部
- 10520
- 2010/4/1 9:50:49
以下為詳細代碼 倒計時廣告/始終保持在網(wǎng)頁中部<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 閱讀全文
網(wǎng)頁小鍵盤/軟鍵盤
- 10961
- 2010/4/1 9:07:17
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
點擊密碼框彈出小鍵盤
- 8500
- 2010/4/1 9:02:24
以下為詳細代碼 <divalign="center"> <INPUTtitle=登錄密碼onfocus="if(hidekeyboard){ hidekeyboard=false;userpswdvalue=this;showkeybo閱讀全文
DIV+CSS分頁代碼,放大鏡分頁效果
- 14595
- 2010/3/15 19:25:12
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w閱讀全文
Google的265導(dǎo)航站上頂部右邊的logo上的眼珠特效 (兼容IE,FF)
- 11219
- 2010/2/8 11:03:55
以上是所用的一些圖片 google_265_logo_ig.js 以上是用到的JS代碼 以下為詳細代碼 <html> <head> <metahttp-equiv="content-type"content="text/html;閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號