
深山行者留言系統(tǒng)V2.3
- 2209
- 2009/9/26 20:52:24
深山行者留言系統(tǒng)V2.3更新內容 //////////////////////2009-9-27/////////////////////////////// 1.留言本增加置頂功能 2.后臺控制是否啟用UBB功能 3.驗證碼后臺設置啟用功能 4.憂化后臺網站信息設置 5.增加了"國閱讀全文
深山行者留言系統(tǒng)V2.2 (簡稱留言板V2.2)
- 1518
- 2009/7/29 22:11:48
深山行者留言系統(tǒng)V2.2(簡稱深山留言V2.2) ------------------------------------------------------------------------------ 由于下載人數太多,導致網站老是被客服通知,所以對于特別老的程序,等止下載,如果有需要,您閱讀全文
深山留言板V2.1 Build 090620
- 1175
- 2009/7/26 16:37:26
------------------------------------------------------------------------------ 由于下載人數太多,導致網站老是被客服通知,所以對于特別老的程序,等止下載,如果有需要,您可以聯系我,我會專門發(fā)給你. 謝謝大家的理解. 閱讀全文
深山行者留言系統(tǒng)V2.0 (簡稱留言板V2.0)
- 1035
- 2009/7/26 16:36:18
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 深山留言系統(tǒng)V2.0 ------------------------------------------------------------------------------ 由于下載人數太多,導致網站老是被客閱讀全文
深山行者留言系統(tǒng)V1.0 (簡稱深山留言V1.0)
- 1094
- 2009/7/26 16:28:52
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 深山行者留言系統(tǒng)V1.0(簡稱深山留言V1.0) ------------------------------------------------------------------------------ 由閱讀全文

利用css中的scale()實現放大縮小效果
- 15137
- 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據中心原點進行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文

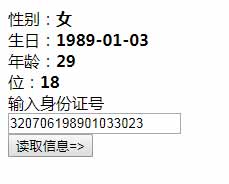
ASP版通過身份證信息獲取對應的生日性別年齡
- 8188
- 2018/5/14 10:35:46
<htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title&閱讀全文

利用CSS實現半透明效果兼容IE與火狐與chrome等瀏覽器
- 9575
- 2018/4/15 16:01:30
直接上代碼,兼容IE,firefox,chrome,Safari,Opera等主流瀏覽器的半透明CSS代碼: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 幾個屬性的意思是: opacity:0.5;CSS的標閱讀全文
asp判斷是否是手機訪問
- 8086
- 2015/3/11 9:06:06
asp判斷瀏覽器是否是手機版的,如果是手機版,就跳轉相應的頁面<%qwbmmobilefeatures="mini9.5|vx1000|lge|m800|e860|u940|ux840|compal|wireless|mobi|ahong|lg380|lgku|lgu900|lg210|lg4閱讀全文
asp利用正則檢查手機端的瀏覽器標識來確定是否是手機訪問 如果是手機訪問就使用手機模板
- 6717
- 2015/3/11 9:03:55
asp利用正則檢查手機端的瀏覽器標識來確定是否是手機訪問如果是手機訪問就使用手機模板<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%><!--#includefile="inc/conn.asp"--><%Functionregexpmobil閱讀全文
用javscript實現為表格的每一行自動加上序號
- 13329
- 2014/9/11 20:43:31
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
鼠標放在表格區(qū)域內,當前格的一整行和一整列變色
- 21755
- 2014/9/10 9:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
js兼容多個瀏覽器右下角漂浮廣告
- 7743
- 2013/12/31 19:47:11
js兼容多個瀏覽器右下角漂浮廣告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b閱讀全文
asp從a到z循環(huán)輸出26個英文字母
- 26106
- 2013/5/2 11:39:30
<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%> <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://ww閱讀全文
在未知圖片的寬度與高度時利用div+css將圖片居中
- 32544
- 2012/11/20 18:14:15
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
用css做的英文首字母大寫和英文全都大寫通過各個瀏覽器
- 34480
- 2012/11/2 17:17:29
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
鼠標經過表格列時變色
- 15765
- 2012/11/1 9:03:47
以下為詳細代碼 <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <title>鼠標經過表格列時變色</title> </head> <body> <t閱讀全文
javascript日期驗證比較
- 29475
- 2012/8/14 9:46:58
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns=&quo閱讀全文
利用JavaScript獲取現在時間日期與農歷
- 32638
- 2012/7/10 16:27:17
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
css優(yōu)先級的例子
- 21375
- 2012/1/7 8:38:12
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號