jquery設置或獲取修改classname
閱讀次數 3622發表于 2021/2/16 14:17:49
jQuery中使用attr()方法修改”class”屬性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法來完成 1、javascriptaddClass 利用document.getElementByI閱讀全文

微信公眾號用戶關注時自動推送回復小程序卡片(圖文卡片)不需要第三方平臺就可以做
閱讀次數 6368發表于 2021/2/7 22:49:17
asp微信公眾號用客服接口向剛關注的用戶推送小程序卡片或者自動回復小程序卡片(圖文卡片)不需要第三方平臺就可以做 當粉絲關注公眾號后,自動彈出小程序卡片。 填寫小程序路徑,小程序appid,設置小程序頁面路徑即可 (對48小時內活躍的粉絲進行不限次數的信息推送) 也可以按標簽給指定粉閱讀全文
微信公眾號用客服接口推送菜單消息
閱讀次數 2572發表于 2021/2/7 22:47:57
客服接口-微信公眾號主動向48小時有互動的用戶發送菜單消息 接口post地址 http請求方式:POSThttps://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN 圖片類型所需的JSON數據閱讀全文

微信公眾號回復圖文消息或用客服接口推送圖文消息
閱讀次數 2972發表于 2021/2/7 22:44:44
請注意現在無論是被動回復還是主動推送的圖文消息只能發送一條(以前是可以發8條的,現在只有這一條了)。 1.當用戶觸發時被動回復圖文消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName&g閱讀全文

微信公眾號回復音樂消息或用客服接口推送音樂消息
閱讀次數 2586發表于 2021/2/7 22:43:03
1.當用戶觸發時被動回復音樂消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

微信公眾號回復視頻消息或用客服接口推送視頻消息
閱讀次數 2605發表于 2021/2/7 22:41:05
1.當用戶觸發時被動回復視頻消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

微信公眾號回復語音消息或用客服接口推送語音消息
閱讀次數 2413發表于 2021/2/7 22:39:48
1.當用戶觸發時被動回復語音消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

微信公眾號回復圖片消息或用客服接口推送圖片消息
閱讀次數 3243發表于 2021/2/7 22:38:15
1.當用戶觸發時被動回復圖片消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

微信公眾號回復文本消息或用客服接口推送文本消息
閱讀次數 2879發表于 2021/2/7 22:35:52
1.當用戶觸發時被動回復文本消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

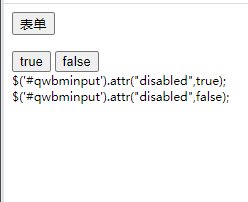
jQuery設置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
閱讀次數 2597發表于 2021/2/7 17:03:04
js代碼實現: document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實現: //兩種方法設置disabled屬性 閱讀全文

公眾號被動回復與客服接口主動推送音樂封面縮略圖ThumbMediaId不顯示bug問題
閱讀次數 1954發表于 2021/2/7 16:55:29
我使用了永久素材、使用了臨時素材兩個都不顯示出來,各種格式也測試了,還有圖片大小我也測試了,就是不顯示縮略圖,百度了好多資料沒有找到問題 微信公眾號音樂封面縮略圖臨時上傳地址 https://api.weixin.qq.com/cgi-bin/media/upload?access_to閱讀全文

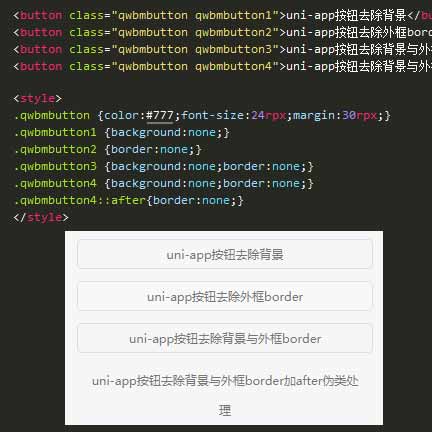
uni-app按鈕button利用css偽類after去除灰色邊框
閱讀次數 4410發表于 2021/2/5 21:47:30
在用uni-app開發小程序時,當使用按鈕button時出現灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了 以下是代碼樣式效果,大家可以復制代碼測度閱讀全文

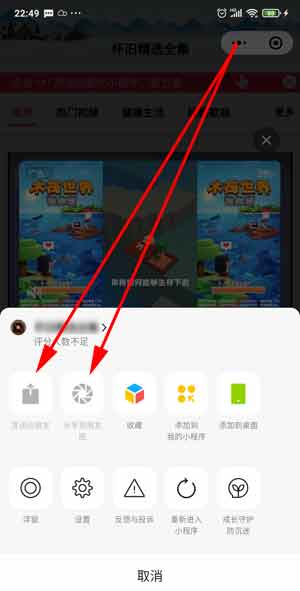
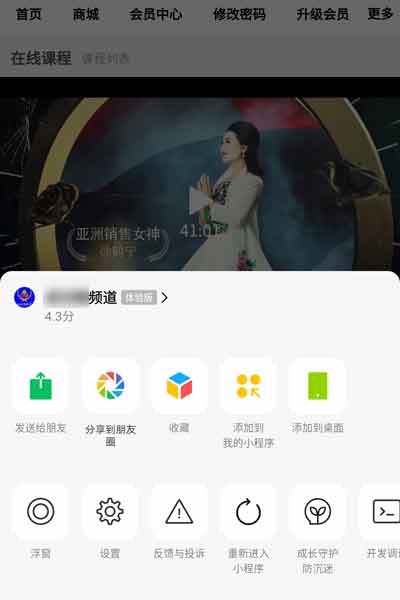
微信小程序發送給朋友與分享到朋友圈顯示灰色的但是按鈕分享可以使用
閱讀次數 16130發表于 2021/1/31 23:01:10
在做小程序分享時,在上傳之前忘記測試分享功能,因為當時只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title="這個是分享標題"open-type="share">發給好友&閱讀全文

uni-app微信小程序分享微信好友與分享到朋友圈功能
閱讀次數 6734發表于 2021/1/31 22:24:29
微信小程序的本地真機測試也是有效的,或者上傳的體驗版也是可以正常使用的,不一定非要正式版才可以使用。 這個是按鈕的分享,就是點擊一下按鈕就可以分享出去 <buttonclass="class_guanzhu"data-src="這個是分享圖片地址"data-title=閱讀全文

uni-app開發的微信小程序在線支付
閱讀次數 3889發表于 2021/1/31 21:47:10
在用uni-app開發小程序時,需要使用微信小程序在線支付 處理發起支付流程如下 01.向服務器發送微信小程序支付請求,發送的請教中,一定要帶上當前小程序用戶的openid 將支付的錢與支付訂單號向后臺發送 02.后臺接收訂單內容后,向微信支付平臺發一個請求,獲得閱讀全文

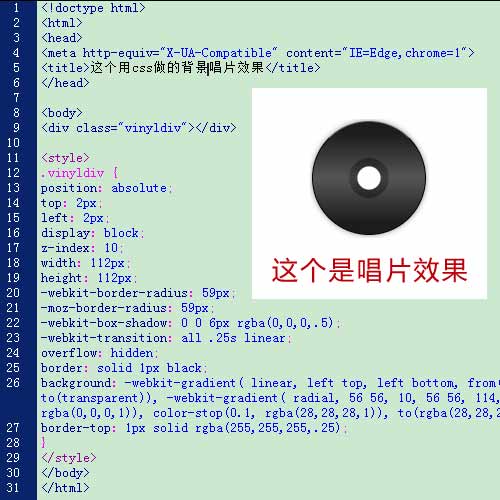
利用css3.0寫出一個音樂播放的唱片碟盤的效果
閱讀次數 3452發表于 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文
一次自動化批量處理服務器上幾萬張圖片
閱讀次數 2624發表于 2021/1/19 22:10:48
photoshop批處理圖片 里面的批處理圖片動作也試了,對于處理子文件夾里面的圖片覆蓋不是很好(可能是我不會操作吧。) ACDsee批處理圖片 試了,在本地電腦是可以,但是傳到服務器上需要安裝東西太多了,麻煩,沒有繼續弄 美圖秀秀批處理圖片 如果對于子文件夾少或者圖少閱讀全文
uni-app三目運算class和style
閱讀次數 2655發表于 2021/1/8 21:47:38
<text:style="(yangshi>'0'?'#04f':'#f20')"style="color:red;">三元運算符</text> <iclass="iconfont":class="[yangshi=='yes'?'icon':'icon閱讀全文
uni-app跨端開發微信小程序時頁面棧超過10層時小程序像卡死一樣假性不能點擊無法跳轉的解決方案
閱讀次數 4646發表于 2021/1/5 20:10:06
制作的小程序當點擊彈出層超過10層時就會在頁面怎么點也沒有反應效果,就像手機卡死一樣。(我一開始以為寫的程序有死循環卡死了,怎么也檢查不出來) 但是微信小程序中有特別說明:https://developers.weixin.qq.com/miniprogram/dev/api/route/閱讀全文
微信小程序開發中鏈接navigateTo與redirectTo的對比說明
閱讀次數 2946發表于 2021/1/5 19:50:31
uni.navigateTo(OBJECT) 保留當前頁面,跳轉到應用內的某個頁面,使用uni.navigateBack可以返回到原頁面。 如果一直用navigateTo,當微信小程序使用時,當點擊超過10層時,會讓微信小程序像卡死一樣,點是沒有效果的,只有返回上一層,才可以再點一層。這里需要另閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號