
利用css3.0寫出一個(gè)音樂(lè)播放的唱片碟盤的效果
閱讀次數(shù) 3452發(fā)表于 2021/1/24 16:30:44
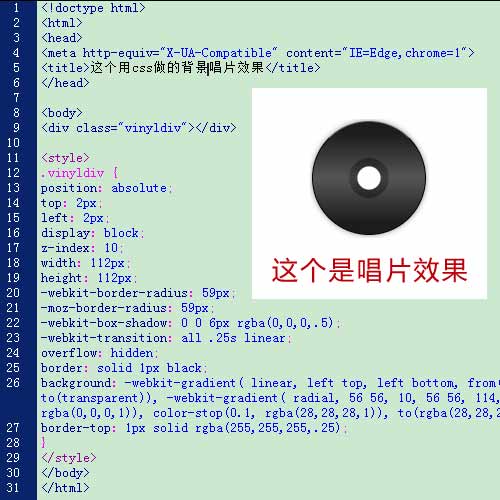
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個(gè)音閱讀全文
uni-app基礎(chǔ)知識(shí)使用hidden條件顯示
閱讀次數(shù) 4447發(fā)表于 2020/9/25 20:35:10
<template> <view> <viewv-for="(item,index)instudents"> <viewclass="persons">{{index}}-{{item.name}}</view> </view閱讀全文
兼容pc、移動(dòng)端用js實(shí)現(xiàn)復(fù)制內(nèi)容到剪切板(支持蘋果safari瀏覽器)
閱讀次數(shù) 7697發(fā)表于 2020/1/18 20:42:10
純javascript實(shí)現(xiàn)復(fù)制文本并提示復(fù)制成功兼容PC端,移動(dòng)端,適用所有瀏覽器,直接放項(xiàng)目就能用。 代碼如下: <aonclick="copyTxt('這是要復(fù)制的內(nèi)容')">點(diǎn)擊復(fù)制</a> js: <script> //原生js實(shí)閱讀全文
在未知圖片的寬度與高度時(shí)利用div+css將圖片居中
閱讀次數(shù) 32544發(fā)表于 2012/11/20 18:14:15
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
JS+CSS實(shí)現(xiàn)圖片放大預(yù)覽效果(購(gòu)物時(shí)放在產(chǎn)品上面預(yù)覽圖片)
閱讀次數(shù) 39671發(fā)表于 2011/1/27 9:09:51
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
非常不錯(cuò)的支持各種瀏覽器的簡(jiǎn)易調(diào)色板
閱讀次數(shù) 11701發(fā)表于 2010/7/6 10:43:51
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
非常酷的javascript實(shí)現(xiàn)萬(wàn)年歷功能
閱讀次數(shù) 20343發(fā)表于 2010/7/4 16:55:59
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
div+css黑色焦點(diǎn)圖(幻燈片效果非常 不錯(cuò))
閱讀次數(shù) 12785發(fā)表于 2010/7/2 13:05:11
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
特別簡(jiǎn)潔的簡(jiǎn)單JavaScript日歷及說(shuō)明
閱讀次數(shù) 15320發(fā)表于 2010/6/28 23:30:14
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
這個(gè)超級(jí)強(qiáng)的div+css圖片大小自適應(yīng)
閱讀次數(shù) 24603發(fā)表于 2010/4/6 15:19:23
以下為詳細(xì)代碼 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c閱讀全文
倒計(jì)時(shí)廣告/始終保持在網(wǎng)頁(yè)中部
閱讀次數(shù) 10520發(fā)表于 2010/4/1 9:50:49
以下為詳細(xì)代碼 倒計(jì)時(shí)廣告/始終保持在網(wǎng)頁(yè)中部<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 閱讀全文
網(wǎng)頁(yè)小鍵盤/軟鍵盤
閱讀次數(shù) 10961發(fā)表于 2010/4/1 9:07:17
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
點(diǎn)擊密碼框彈出小鍵盤
閱讀次數(shù) 8500發(fā)表于 2010/4/1 9:02:24
以下為詳細(xì)代碼 <divalign="center"> <INPUTtitle=登錄密碼onfocus="if(hidekeyboard){ hidekeyboard=false;userpswdvalue=this;showkeybo閱讀全文
從百度扣下來(lái)的javascript日歷
閱讀次數(shù) 8280發(fā)表于 2010/1/7 15:55:14
以下為詳細(xì)代碼 <title>從百度扣下來(lái)的javascript日歷</title> <tablecellpadding="0"cellspacing="0"id="1"> <tr> <td><style> b閱讀全文
一個(gè)非常不錯(cuò)的文字的提示
閱讀次數(shù) 6723發(fā)表于 2009/12/22 14:07:42
以下為詳細(xì)代碼 <SCRIPT> //JavaScriptDocument document.write("<divid='tip'style='position:absolute;width:130px;z-index:1;background-color:#fff閱讀全文
購(gòu)物網(wǎng)上圖片放大效果
閱讀次數(shù) 16505發(fā)表于 2009/12/22 14:07:41
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
后臺(tái)編輯源碼里有行號(hào)
閱讀次數(shù) 16619發(fā)表于 2009/12/22 14:07:39
以下為詳細(xì)代碼 <tablecellpadding="0"cellspacing="1"class="table_form"> <tr> <tdwidth="486"> <textareaid='txt_ln'rows='30'cols=閱讀全文
代碼絕對(duì)精簡(jiǎn)的仿lightbox效果彈出層
閱讀次數(shù) 16866發(fā)表于 2009/12/22 14:07:38
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
DIV+CSS做的透明菜單兼容IE、FF等
閱讀次數(shù) 21259發(fā)表于 2009/9/18 17:13:53
.menucli{display:block;line-height:32px;position:relative;float:left;}/*關(guān)鍵部分*/ 以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//E閱讀全文
javascri獲取頁(yè)面實(shí)際高度
閱讀次數(shù) 9826發(fā)表于 2009/9/12 9:29:21
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
- 更多信息>>欄目類別選擇
- 百度小程序開(kāi)發(fā)
- 微信小程序開(kāi)發(fā)
- 微信公眾號(hào)開(kāi)發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來(lái)做投票
- 火狐Mozilla Firefox出現(xiàn):無(wú)法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無(wú)法訪問(wèn) 問(wèn)題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過(guò)代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- uni-app全局載入模板與某個(gè)頁(yè)面單獨(dú)加載入模板寫法
- 從數(shù)據(jù)庫(kù)管理下手提升網(wǎng)站安全
- CSS教程:弄懂閉合浮動(dòng)元素
- 專注于戶外擴(kuò)展、商務(wù)會(huì)議建站解決方案
- 利用DIV+CSS制作浮動(dòng)廣告,沒(méi)有用到多少javascript,全是css
- 2012-7-20升級(jí)部分








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)